问题场景回顾
首先在hexo next主题配置文件中启用了gitment.
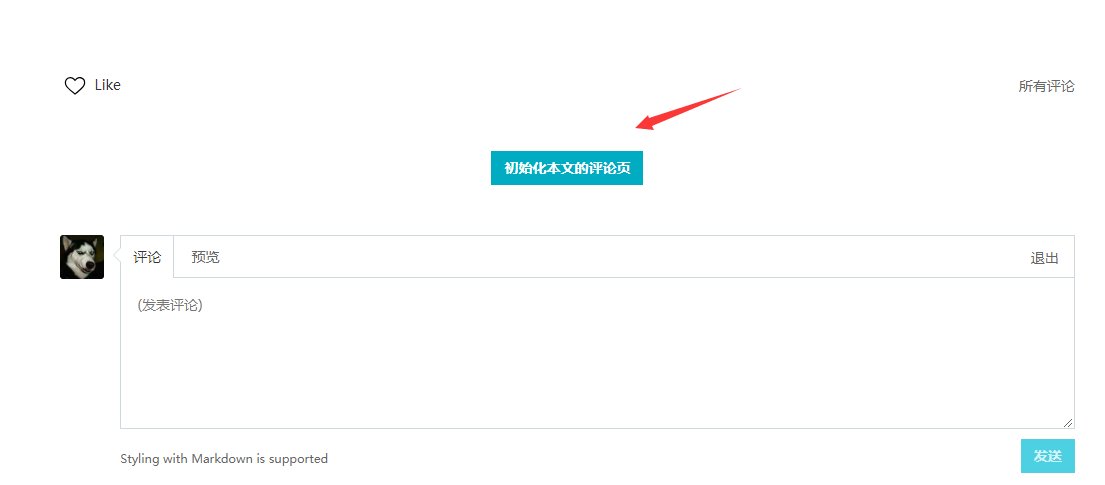
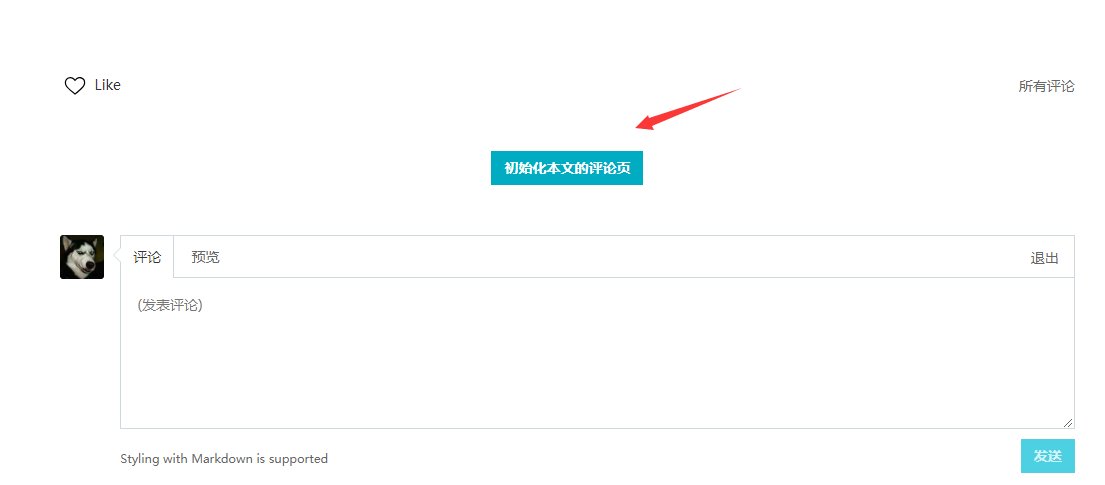
当打开某篇blog文章时,点击初始化评论按钮

然而并没有初始化成功.
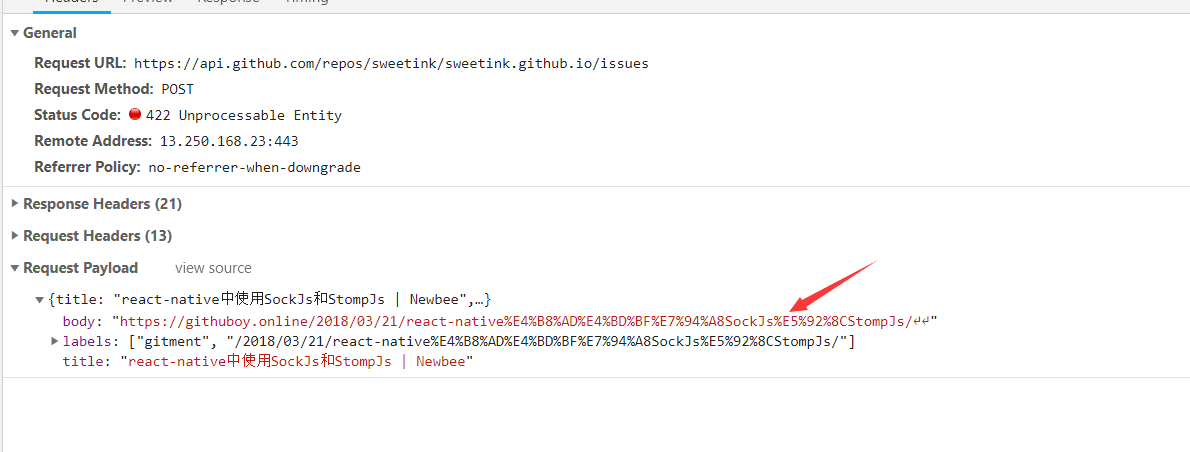
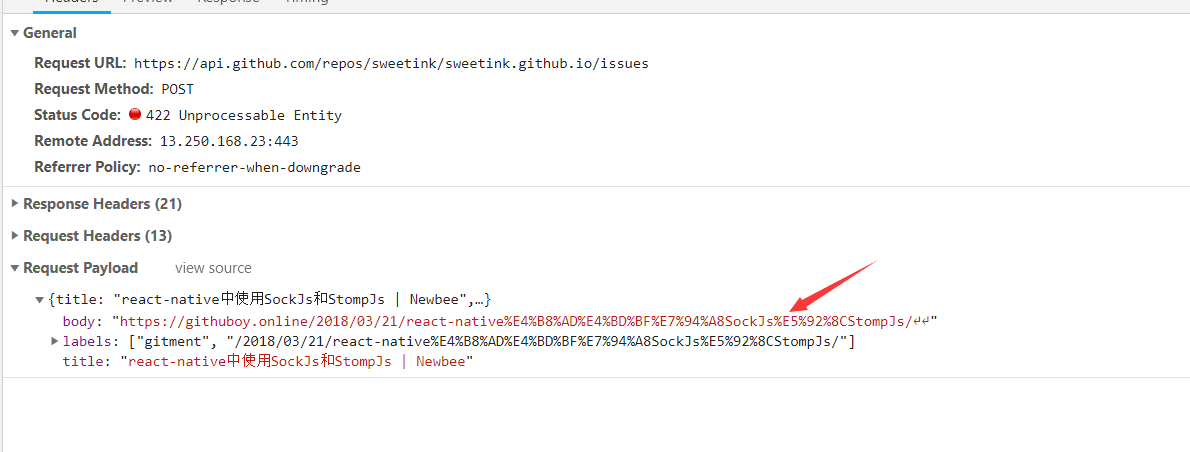
于是打开 开发者调试工具->Network 一栏中看到该插件调用了github提供的创建issues api

这个请求的响应结果

大概意思就是请求体中label数组中某项元素数据格式错误.
于是在隔壁仓库gitalk,找到了某些答案,label中字符数超过限制.
查看gitment源码
createIssue
createIssue() {
const { id, owner, repo, title, link, desc, labels } = this
return http.post(`/repos/${owner}/${repo}/issues`, {
title,
labels: labels.concat(['gitment', id]),
body: `${link}\n\n${desc}`,
})
.then((meta) => {
this.state.meta = meta
return meta
})
}
|
其中用到了id。即我们的post title;
而id在哪儿初始化呢?
function renderGitment() {
var gitment = new {{ CommentsClass }}({
id: window.location.pathname,
owner: '{{ theme.gitment.github_user }}',
repo: '{{ theme.gitment.github_repo }}',
{% if theme.gitment.mint %}
lang: '{{ theme.gitment.language }}' || navigator.language || navigator.systemLanguage || navigator.userLanguage,
{% endif %}
oauth: {
{% if theme.gitment.mint and theme.gitment.redirect_protocol %}
redirect_protocol: '{{ theme.gitment.redirect_protocol }}',
{% endif %}
{% if theme.gitment.mint and theme.gitment.proxy_gateway %}
proxy_gateway: '{{ theme.gitment.proxy_gateway }}',
{% else %}
client_secret: '{{ theme.gitment.client_secret }}',
{% endif %}
client_id: '{{ theme.gitment.client_id }}'
}
});
gitment.render('gitment-container');
}
|
上述代码在 你的博客目录\themes\next\layout\_third-party\comments\gitment.swig 中找到
如何解决
2020年4月30日更新
隔壁仓库gitalk 中提到了问题可能原因(label标签字符数超过限制)
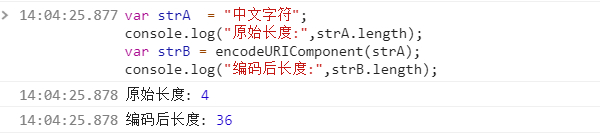
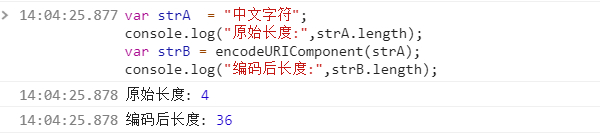
上面初始化Gitment时 id的值获取自 window.location.pathname,我们的pathname中是纯英文字符(且没有超过50个字符)。Gitment可以正常工作,但是如果我们URL中的pathname含有其他字符,这个时候,pathname会被编码
 .
.
上图展示了编码后的字符串长度,可以看到字符串长度大大的超出了原始的字符串长度.
为了解决这个问题,id的值可以取当前page创建时间戳,即使后续文章的Title改了,还能找到评论
最终修改后的代码。
function renderGitment() {
var gitment = new {{ CommentsClass }}({
id: '{{page.date}}',
owner: '{{ theme.gitment.github_user }}',
repo: '{{ theme.gitment.github_repo }}',
{% if theme.gitment.mint %}
lang: '{{ theme.gitment.language }}' || navigator.language || navigator.systemLanguage || navigator.userLanguage,
{% endif %}
oauth: {
{% if theme.gitment.mint and theme.gitment.redirect_protocol %}
redirect_protocol: '{{ theme.gitment.redirect_protocol }}',
{% endif %}
{% if theme.gitment.mint and theme.gitment.proxy_gateway %}
proxy_gateway: '{{ theme.gitment.proxy_gateway }}',
{% else %}
client_secret: '{{ theme.gitment.client_secret }}',
{% endif %}
client_id: '{{ theme.gitment.client_id }}'
}
});
gitment.render('gitment-container');
}
|
这个时候,你需要重新执行如下操作才能生效.
到你的blog工作目录,执行如下shell。
最后over ~.



 .
.